เราก็วางแผนกันไว้ว่าจะเริ่มทำ SEO เพื่อดันอันดับในบาง keyword ที่เกี่ยวข้องกับ product ของเรา โดย keyword ที่เราจะหยิบขึ้นมาเล่นกันนั้นก็ถือว่าค่อนข้าง makesense และไม่ยากเกินไปสำหรับการดันให้ติด 1 ใน 3 อันดับแรกของการค้นหา โดยคำค้นสำคัญที่เราให้ความสนใจกันนั่นคือ “ที่จอดรถ” และ “เช่าที่จอดรถ” เนื่องจากเว็บไซต์หลักของเราเขียนด้วย Ruby on Rails จึงอาจจะทำ SEO ยากกว่า CMS อย่าง WordPress ที่มี plugin ตัวช่วยสำหรับการ ping และปรับแต่ง SEO อยู่พอสมควร ผมเลยคิดว่าการทำ onpage SEO เนี่ยแหละน่าจะเป็นวิธีที่ดีที่สุดที่จะเริ่มทำได้ นอกนั้นก็ค่อยหา traffic จากภายนอกเอา
SEO แบบ onpage นั้นอาจจะต้องใช้เวลาพอสมควรสำหรับการทำอันดับ แต่ดีสำหรับการทำเว็บไซต์แบบระยะยาว พูดกันง่ายๆ คือทำอันดับช้า แต่ถ้าขึ้นแล้วก็อยู่ได้สบายๆ เหมือนกับตอนนี้ที่ถึงแม้ว่า content ภายในเว็บไซต์ Parking Duck จะไม่ค่อยมีการ active จากทั้งผู้ใช้ และผู้พัฒนาเลย แต่ก็ยังอยู่อันดับต้นๆ ของการค้นหาได้แม้จะผ่านมาปีกว่า
รู้ปัจจัยภายนอก, ปัจจัยภายใน
ปัญหาที่คนมีเว็บไซต์ใหม่ๆเจอเลยคือ ทำไมเว็บไซต์ของตัวเองถึงไม่ได้อันดับที่ดีบน search engine(อย่าง Google, Bing) ถึงแม้ว่าเว็บไซต์นั้นจะมีเนื้อหาที่ดี หรือน่าดึงดูดด้วยลูกเล่นใหม่ๆ แต่ก็ยังไต่อันดับได้ช้า อีกทั้งบางทีก็ไม่สามารถกระโดดแซงหน้าคู่แข่งที่อยู่ในลิสต์ได้ บางคนอาจจะไปลงทุนสร้างโฆษณาตาม social network ต่างๆ หรือไม่ก็ซื้อบริการที่รับทำ SEO โดยเฉพาะ
โดยตามความเป็นจริงแล้ว สิ่งที่จะส่งผลต่อคะแนน SEO ในระยะยาว อาจจะไม่ใช่ปัจจัยภายนอก
การปรับแต่งเว็บไซต์ให้สามารถแสดงผลได้อย่างถูกต้องตามหลักที่ crawler เข้ามาเก็บข้อมูลได้นั้นอาจจะสำคัญกว่า นั่นหมายความว่าสิ่งแรกที่เราควรจะนึกถึง และลงมือทำหลังได้เว็บไซต์ใหม่ๆ เลยไม่ใช่การไปซื้อโฆษณาหรือปั้มคะแนน SEO จากผู้ให้บริการภายนอก แต่คือการที่เราต้องมานั่ง optimize ปรับแต่งการแสดงผลบางส่วนให้ถูกต้องตามหลักมากกว่า
การปรับแต่ง SEO ในเว็บไซต์ของเราเองเรียกว่า onpage SEO ครับ
ถือเป็นวิธีการที่เราสามารถทำได้เอง, ไม่มีค่าใช้จ่าย อีกทั้งผมยังมองว่าส่วนนี้เป็นส่วนที่ง่ายที่สุดในการเริ่มต้นการทำ SEO ด้วย ซึ่งโดยปรกติแล้วเราจะไม่รู้วิธีการภายนอกอย่าง algorithm ของ search engine, การทำ SEO ของคู่แข่ง ฯลฯ แต่สิ่งที่เราสามารถควบคุมได้แน่ๆ คือเนื้อหาบนหน้าเว็บไซต์ของเราเอง โดยเราสามารถตรวจสอบคะแนน onpage SEO ผ่านเว็บไซต์ให้บริการ SEO checker ต่างๆ ได้ฟรีด้วยเช่น
- https://varvy.com
- http://www.seowebpageanalyzer.com
- http://seositecheckup.com
เว็บไซต์เหล่านี้จะบอกรายละเอียดคร่าวๆ ของหน้าเว็บไซต์หลักที่เป็น homepage ของเราว่า ได้คะแนน SEO เบื้องต้นอยู่ที่เท่าไหร่ มี tag อะไรที่อยู่บนหน้าเพจนั้นบ้าง และควรจะปรับแต่งอะไร หรือแก้ไขอะไรเพิ่มเติมให้ถูกหลัก ซึ่งเครื่องมือพวกนี้เป็นเครื่องมือง่ายๆ ที่จำเป็นมากสำหรับคนที่เริ่มต้นศึกษา SEO ซึ่งคุณอาจจะไม่ต้องเป็น programmer จ๋า แค่มีพื้นฐานอ่านภาษา HTML ได้บ้างก็สามารถปรับแต่งเองได้แล้ว
Title, Description และ Keywords
หัวใจหลักที่เราควรให้ความสำคัญเลยคือ 3 อย่างนี้ครับ Title, Description และ Keywords ซึ่งทั้งหมดเป็น basic HTML markup ที่เราสามารถสร้างขึ้นมาได้เองผ่าน meta tag แต่ละส่วนจะทำหน้าที่ตามความหมายของมันเองคือ หัวข้อหรือชื่อเว็บไซต์, รายละเอียดของเว็บไซต์ และ คำค้นของเว็บไซต์(เมื่อเรียงตามลำดับ) ทั้งสามอย่างนี้เราสามารถเปลี่ยนเนื้อหาได้อย่างอิสระ ไม่มีกฏเกณฑ์อะไรตายตัว ซึ่งผมขอยกตัวอย่างให้เห็นภาพดังนี้
- Title: JindaTheme รับเขียนเว็บไซต์ และโมบายแอพฯ
- Description: JindaTheme รับเขียนเว็บไซต์, โมบายแอพฯ โดยการันตีเรื่องคุณภาพ และเน้นในเรื่องของ User Experience เป็นหลัก นอกจากจะออกแบบผลิตภัณฑ์ให้สามารถใช้งานได้ง่าย
- Keywords: Jindatheme, รับเขียนเว็บไซต์, ออกแบบเว็บไซต์, โมบายแอพฯ, web designer, web consulting, ให้คำแนะนำเรื่องเว็บไซต์, ทำเว็บไซต์คุณภาพ
ในส่วนของ Title และ Description นอกจากจะบอกว่าเว็บไซต์เราเกี่ยวกับอะไร หรือทำอะไรแล้ว ยังจะแสดงผลตอนที่เว็บไซต์เราถูกค้นหา และติดอันดับอยู่บน search engine ด้วย ดังภาพด้านล่าง

HTML header tag
การใช้ h1,h2,h3,h4,h5 และ h6 อย่างพร่ำเพรื่อ หรือใช้เพื่อจัดขนาดตัวอักษรให้สวยงามอย่างเดียวนั้นถือเป็นเรื่องที่ควรหลีกเลี่ยงสำหรับการทำ SEO ด้วยเหตุที่ผลว่า search engine จะให้ความสำคัญของแต่ละ header tag ที่แตกต่างกันไป อย่าง h1 ที่จะถูกมองว่าเป็น header tag ที่สำคัญที่สุดภายในหน้าเว็บไซต์ และไม่ควรใช้เกิน 1 ครั้ง เราจึงนิยมใช้ h1 สำหรับชื่อของ brand, ชื่อของสินค้า หรือสถานที่ใดสถานที่หนึ่งที่เข้ากับเนื้อหาภายในหน้านั้น ซึ่งจะเรียงลำดับคะแนนความสำคัญลงมา ขอยกตัวอย่างให้เห็นภาพกันง่ายๆ ตามลิสต์ด้านล่างนี้ครับ
- H1 = โลก
- H2 = ทวีปเอเซีย
- H3 = เอเชียตะวันออกเฉียงใต้
- H4 = ประเทศไทย
- H5 = ภาคกลาง
- H6 = กรุงเทพมหานคร
หรือถ้าจะนำไปใช้จริง(ยกตัวอย่างของ Parking Duck) เมื่อผู้ใช้เข้าไปที่หน้าของประกาศปล่อยเช่าที่จอดรถสักหน้านึง เราก็จะพบกับข้อมูลมากมายที่ถูกจัดแบ่งด้วย header tag เช่น
- H1 = ให้เช่าที่จอดติดรถไฟฟ้า BTS หมอชิต เดือนละ 2,000 (ชื่อประกาศ)
- H2 = ถนนกำแพงเพชร 2 เขตจตุจักร กรุงเทพมหานคร 10900 (ที่อยู่)
- H3 = รายละเอียดของที่จอด
- H3 = ราคาต่อเดือน, ค่าธรรมเนียม ฯลฯ
- H3 = การยืนยันตัวตนของผู้ใช้
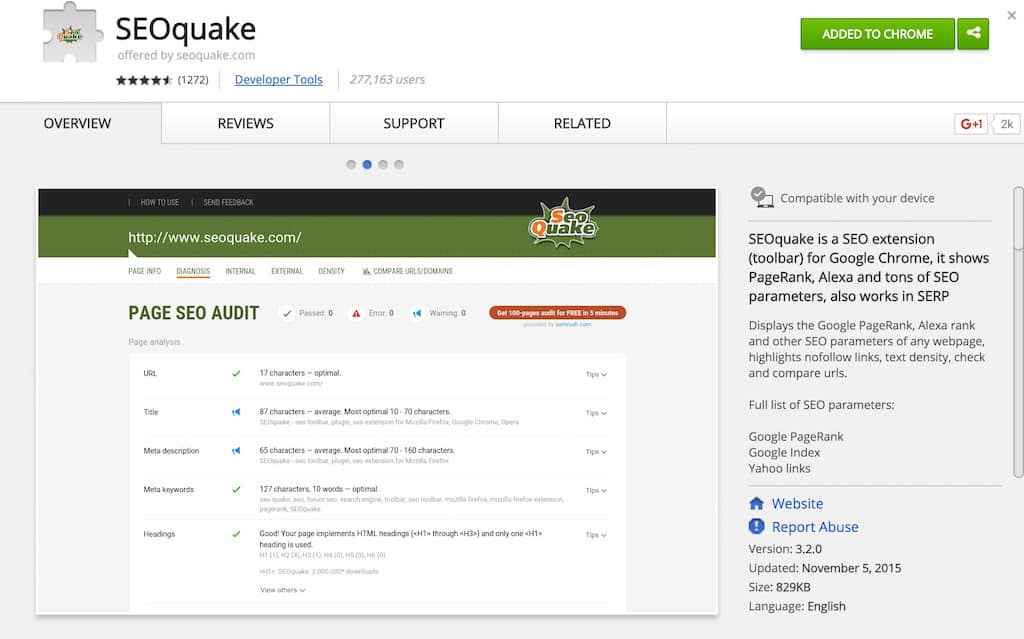
ซึ่งจะเห็นว่าเราไม่จำเป็นต้องใส่ header tag จาก 1-6 ให้ครบ หรือบางครั้งจะใช้ลำดับความสำคัญอย่าง h3 ซ้ำกันหลายครั้งเพื่อบ่งบอก crawler ของ search engine ว่าเรากำลังจัดสัดส่วนของข้อมูลก็ได้เช่นเดียวกัน สำหรับผู้เริ่มต้นอาจจะลองใช้เครื่องมืออย่าง SEOquake หรือ WebRank SEO ที่เป็น extension เสริมของ Google Chrome และ Firefox ในการตรวจสอบก็ทำได้เช่นกัน

Image alt และ Link title
สิ่งที่คนทำเว็บไซต์มักมองข้ามและไม่ค่อยให้ความสนใจกันเสียเท่าไหร่คือ attribute “alt” ของ image และ attribute “title” ของ link ที่เราสร้างขึ้น สองสิ่งนี้มีความสำคัญกับ onpage มากพอกับ header tag ซึ่งเมื่อใดก็ตามที่เราไม่ได้ใส่ alt ให้รูปภาพ crawler จะมองว่าภาพนั้นไม่ได้ระบุว่าเป็นภาพเกี่ยวกับอะไร มีความสำคัญอย่างไรกับเนื้อหาภายในหน้า เช่นเดียวกับ title หากเราใส่คำกำกับลงไปบน link ที่สร้างขึ้น จะช่วยทำให้ crawler รับรู้ได้ว่าลิงค์ที่สร้างขึ้นนั้น related กับเนื้อหามากน้อยแค่ไหน
สำหรับเว็บไซต์ที่สร้างขึ้นด้วย WordPress เราสามารถใส่ alt ให้กับรูปภาพได้เองง่ายๆ ซึ่งเมื่อเวลาอัพโหลดรูปภาพใหม่ขึ้นไป ให้สังเกตุที่ช่อง Alt Text แล้วใส่ wording ที่ภาพนั้นสื่อขึ้นไปเพียงแค่นี้ครับ หากเราสลับไปดูแบบ text view ใน editor เราจะเห็น image tag ที่มี attribute alt ให้เรียบร้อย
แต่สำหรับเว็บไซต์ที่ไม่ได้ขึ้นด้วย WordPress ก็อาจจะต้องมานั่ง re-check รูปภาพแต่ละรูป แล้วก็เขียน alt ใส่ขึ้นไปเอง เช่นเดียวกับของ link ที่ต้อง hard code เข้าไปครับ สำหรับเครื่องมือไว้ตรวจสอบ markup tag บนหน้าเว็บไซต์ที่เป็นที่นิยมอย่างมากสำหรับนักพัฒนานั้นคือเว็บไซต์ https://validator.w3.org


หากเว็บไซต์ของเรามีการเรียกใช้ markup tag ที่ผิดหลักสากล หรือใส่ tag อย่าง image และ link ไม่ครบ เว็บไซต์นี้จะขึ้นแสดงเป็น error badge พร้อมวิธีปรับแก้ให้ด้วย
หลีกเลี่ยงการใช้ Flash, iFrame
เป็นที่รู้กันดีว่าเทคโนโลยีเก่าๆ หรือสิ่งที่ outdate ย่อมส่งผลต่อคะแนน SEO บนหน้าเว็บไซต์ ยิ่งช่วงหลังๆ Google เองก็ประกาศว่าจะยกเลิกการรองรับเทคโนโลยี flash แล้วหันไปใช้ html5 ในการแสดงผลทั้งแบบ static และ dynamic ที่สังเกตได้อย่างชัดเจนเลยคือระบบ advertisment ทั้งหมดไม่ว่าจะเป็น admob, adsense ก็ได้เปลี่ยนไปใช้ HTML5 ในการ animate แทนแล้ว

ถึงแม้ว่า iFrame จะยังไม่ถูกมองว่าเป็นเทคโนโลยีเก่า แล้วก็ยังสามารถนำมาใช้บนเว็บไซต์ได้ในบางกรณี แต่ก็ต้องแลกมาด้วยเวลาในการโหลดหน้าเว็บเพจที่ดึงมาเยอะขึ้น และค่อนข้างเป็นอุปสรรคกับเว็บไซต์แบบ responsive layout ด้วยเช่นเดียวกัน
Pagespeed – เพจไม่โหลด ผู้ใช้ก็ไม่รอ

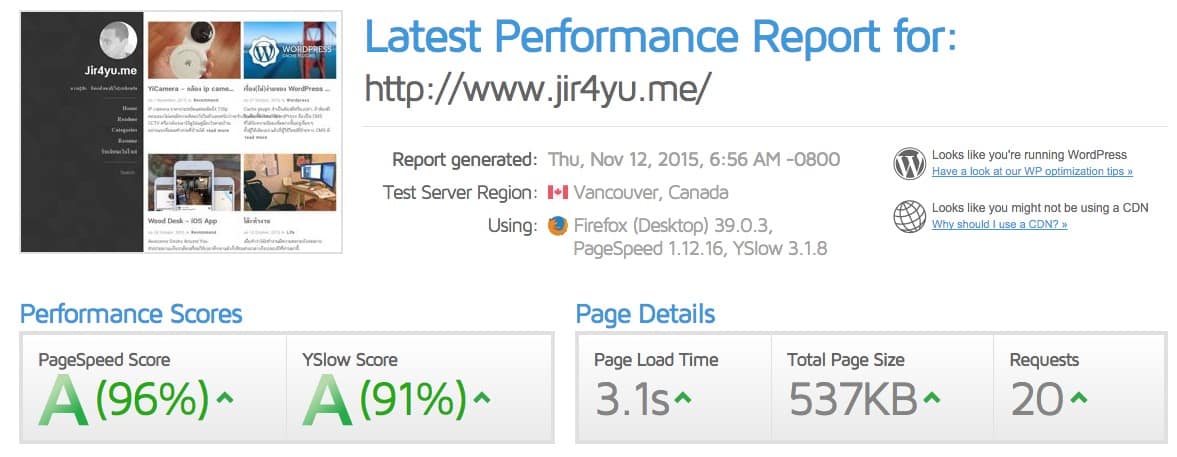
การ optimize เว็บไซต์ให้แสดงผลได้อย่างรวดเร็วขึ้น มี performance ไปในทิศทางที่ดีนอกจากจะทำให้ผู้ใช้ทั่วไปพึงพอใจแล้ว ยังได้ผลลัพธ์ที่ดีสำหรับการทำ SEO ด้วยเช่นกัน ซึ่ง Google เองก็มีเครื่องมือตัวที่ชื่อว่า PageSpeed Insights ให้นักพัฒนาเว็บไซต์ได้เข้ามาทดสอบความรวดเร็วในการแสดงผล เทคนิคการปรับแต่งเว็บไซต์เบื้องต้น พร้อมทั้งบอกวิธีการแก้ไขปัญหาดังกล่าวเป็นรายคะแนนให้ นอกเหนือจาก PageSpeed Insights แล้วยังมีเครื่องมือตัวอื่นที่ทดสอบได้ดีไม่แพ้กันนั่นคือ GTMetrix และ Pingdom
สำหรับเว็บไซต์ที่ใช้ WordPress นั้นมีเครื่องมือมากมายที่ช่วย optimize ในส่วนนี้ โดยผู้พัฒนาหรือผู้ดูแลเว็บไซต์แทบจะไม่ต้องมีความรู้เรื่อง coding เลยด้วยซ้ำ อย่างเช่นการใช้ plugin ที่เกี่ยวกับ cache เข้ามาช่วยอย่าง w3 Total cache หรือ WP Super Cache ที่ผมเองเคยได้เขียนไว้ในบล็อกส่วนตัว(เรื่อง(ไม่)ง่ายของ WordPress กับ Cache plugin) หรือการลดทอนขนาดของรูปภาพที่เราอัพโหลดขึ้นไปบน WordPress ด้วยเช่นกัน

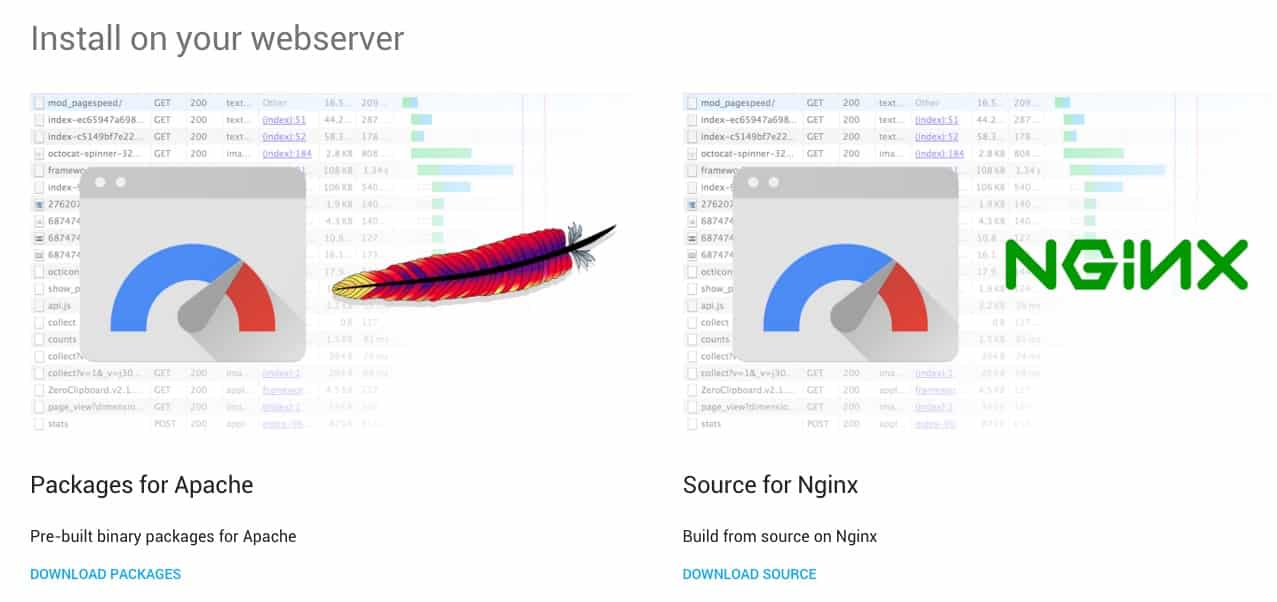
สำหรับคนที่ไม่อยากยุ่งยากในเรื่องของ client ก็สามารถติดตั้ง Pagespeed module ของ Google เข้ากับ Apache/NginX ได้เลย
Sitemap กับ robots.txt

ถึงแม้ว่าจะไม่เกี่ยวกับ onpage SEO และเนื้อหาภายในหน้านั้นโดยตรง แต่ Sitemap กับ robots.txt นั้นจะช่วยเสริม crawler ให้วิ่งไปเก็บข้อมูลที่ส่วนไหนถัดไป ทำให้เราควบคุมเนื้อหาหรือหน้าที่ต้องการจะแสดงในลิสต์ของ search engine ได้ด้วย วิธีการตรวจสอบว่าเว็บไซต์ของเราถูก index หรือตรวจสอบว่าหน้านั้นอยู่ในลิสต์ของการแสดงผลหรือยัง ให้ใช้ “site:ชื่อเว็บไซต์” พิมพ์ไปในช่องค้นหาของ search engine ได้เลยครับ ตัวอย่างเช่น
ข้อควรทำทุกครั้งหลังจากขึ้นเว็บไซต์ใหม่ คือการส่งเว็บไซต์เข้า Google Webmaster Tools > ยืนยันเว็บไซต์ให้เรียบร้อย จากนั้นเข้าไปที่หน้าของ Crawl และเลือกไปที่เมนูย่อย Sitemaps > ทำการ add url sitemap ของเว็บไซต์เราเข้าไปได้เลย สำหรับเว็บไซต์ที่สร้างด้วย WordPress นั้นจะสร้าง sitemap ได้ง่ายหน่อย เพราะมี plugin หลายตัวช่วยในการ generate ขึ้นมาให้ ยกตัวอย่างเช่น Google xml sitemaps หรือ Yoast SEO

เช่นเดียวกันในไฟล์ robots.txt ที่เราจะสร้างขึ้นมาเพื่อบอก crawler ว่าหน้าไหนหรือไฟล์ไหนภายในเว็บไซต์ที่เราอนุญาตให้เข้ามาเก็บข้อมูลได้ หน้าไหนที่ต้องการกันไม่ให้มาเก็บข้อมูลไปแสดงบนลิสต์ของ search engine แตกต่างจาก sitemap.xml ตรงที่ว่า robots.txt สามารถ generate ผ่านเว็บไซต์เครื่องมือต่างๆ อย่าง robotsgenerator หรือ seobook และยังสามารถตรวจสอบ syntax ที่สร้างขึ้นนั้นได้ออนไลน์ผ่านเครื่องมือ robots.txt Tester ของ Google ได้อีกต่างหาก
SEO is King but Content is God
นอกจากการทำตัวหนา ขีดเส้นใต้ หรือใส่ blockquote แล้ว เรื่องที่ปฎิเสธไม่ได้เลยเรื่องนึงคือคุณภาพของเนื้อหาภายในเว็บไซต์นั้นส่งผลต่อคะแนนทั้ง onpage และ off-page SEO โดยประโยชน์ของการมีเนื้อหาคุณภาพดี นอกจาก crawler จะมองว่าเว็บไซต์เราถูกต้องตาม algorithm แล้ว ยังทำให้ผู้ใช้งานทั่วไปได้ประโยชน์จากการอ่านด้วย ผมมองว่าการเสียเวลาสร้างเนื้อหา ถือเป็น long-term quality ที่จะทำให้เว็บไซต์เราติดดาวค้างฟ้าได้นาน และได้เปรียบคู่แข่ง

ตามหลักทั่วไป เนื้อหาควรมีความยาวมากกว่า 1,500 ตัวอักษรสำหรับภาษาอังกฤษ และมากกว่า 300 ~ 500 ตัวอักษรสำหรับภาษาไทย ควรมีรูปภาพประกอบที่เกี่ยวข้องกับบทความแทรกเข้าไปด้วย โดยพยายามเน้น keyword ที่เราต้องการออกมาเป็น sentence แต่มีข้อแม้ว่า keyword ดังกล่าวจะต้องไม่หนาแน่นหรือไม่ใช่บ่อยมากจนเกินไป ผมว่าคงเป็นเรื่องยากที่จะบอกว่า density มันอยู่ที่กี่เปอเซ็นต์ แต่ที่ผ่านมาส่วนตัวคิดว่าใน 1 paragraph(3-4 บรรทัด) ควรมี keyword เพียงแค่จุดเดียวก็พอแล้ว
หากต้องการตรวจสอบ keyword density สามารถทำได้ผ่านเว็บไซต์พวก Internetmarketingninja, webconfs และ seobook เองได้
ส่วนตัวคิดว่าการทำ onpage SEO นั้นไม่ใช่เรื่องยาก เพียงแต่อาจจะต้องเข้าใจ basic markup แล้วก็ให้ความสำคัญกับมัน พยายามเรียกใช้ให้ถูกต้อง อย่านำมาใช้พร่ำเพรื่อโดยไม่เห็นถึงคุณค่า อีกทั้งควรจะ measurement บ่อยๆ เพราะ SEO นั้นก็ถือเป็น dynamic ที่ปรับเปลี่นได้ตลอดเวลาตาม algorithm ของ search engine ที่สี่ถึงห้าเดือนจะออกเวอร์ชั่นใหม่สักหนึ่งครั้งครับ
บริการสำหรับลูกค้าต้องการทำโฆษณา ติดหน้าแรก google/Facebook/IG และเรายังสามารถ รับสอน seo ขั้นพื้นฐานได้ และอยาก รับทำ seo เราก็จะจัดให้


No comments:
Post a Comment